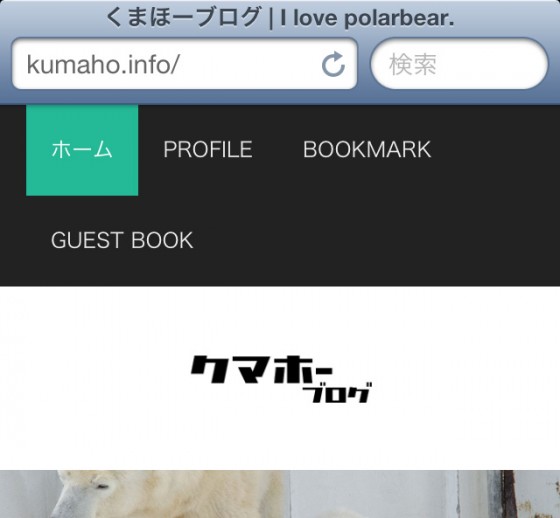
このブログはTwenty Elevenの子テーマを作ってカスタマイズしてるのですが、iPhoneで見た時にグローバルナビが2行になってしまって、なんだかかっこ悪い。

↑こんな感じになっちゃう。
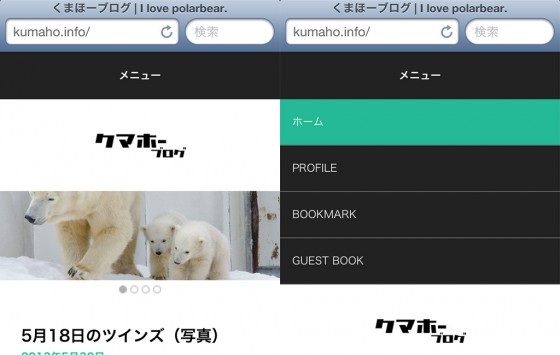
もっとすっきりさせたかったので、Bootstrapのグローバルナビのように開閉式にしてみました。(あくまでイメージ)
参考にしたサイト
レスポンシブデザインによくあるグローバルナビ CodingMania
まずheader.phpの以下の部分
<?php wp_nav_menu( array( 'theme_location' => 'primary' ) ); ?>
を下記のように変更。
<p class="navtitle">メニュー</p> <?php wp_nav_menu( array( 'theme_location' => 'primary' ) ); ?>
上記に変更したうえでソースを見るとグローバルナビの部分は以下のようになります。
(aboutとprofileという固定ページを作った場合)
<nav id="access" role="navigation"> <h3 class="assistive-text">メインメニュー</h3> <div class="skip-link"><a class="assistive-text" href="#content" title="メインコンテンツへ移動">メインコンテンツへ移動</a></div> <div class="skip-link"><a class="assistive-text" href="#secondary" title="サブコンテンツへ移動">サブコンテンツへ移動</a></div> <p class="navtool">メニュー</p> <div class="menu"> <ul> <li class="current_page_item"><a href="http://xxx.com/" title="ホーム">ホーム</a></li> <li class="page_item page-item-28"><a href="http://xxx.com/about/">about</a></li> <li class="page_item page-item-25"><a href="http://xxx.com/profile/">profile</a></li> </ul> </div> </nav>
なので、「メニュー」という所をクリック(タップ)すると、<div class=”menu”>以下の部分が表示・非表示になればいいわけです。
次にJSファイルを作ります。
jQuery(document).ready(function($){
var agent = navigator.userAgent;
var list = jQuery("div.menu");
function menuslide(){
//メニュー表示非表示
jQuery("p.navtitle").click(function(){
if(jQuery(list).css("display")=="none"){
jQuery(list).slideDown("fast");
}else{
jQuery(list).slideUp("fast");
}
});
}
if(agent.search(/iPhone/) != -1 || agent.search(/iPod/) != -1){
menuslide();
}else if(agent.search(/Android/) != -1){
menuslide();
}else{
var replaceWidth = 650;
function widthSize(){
var windowWidth = parseInt(jQuery(window).width());
if(windowWidth >= replaceWidth) {
jQuery(list).css("display","block");
} else if(windowWidth < replaceWidth) {
jQuery(list).css("display","none");
}
}
jQuery(window).resize(function(){widthSize();});
widthSize();
menuslide();
}
});
これをnavtool.jsとして保存し、子テーマにjsディレクトリを作成してアップします。
まあ、名前はなんでもいいかと。
ここで注意する点はWordpressでjQueryを使う場合、$(document)や$(“div.menu”)の$をjQueryと書かないとうまく動かないという事です。
なお、Twenty Elevenでは650pxでメディアクエリーが設定されていますので、上記JSも650pxで切り替わるようにしています。
そして、header.phpのwp_head();より下の部分に以下を追記します。
<script src="<?php echo get_stylesheet_directory_uri(); ?>/js/navtool.js" type="text/javascript"></script>
ちなみに子テーマではない場合(親テーマそのものを弄ってるなど)は
<?php echo get_stylesheet_directory_uri(); ?>
の部分を
<?php echo get_template_directory_uri(); ?>
にすると良いです。
次にCSSを設定します。
CSSファイルの真ん中より下あたり、メディアクエリーが始まる部分、
/* =Responsive Structure ----------------------------------------------- */
の下に以下を追記。
@media screen and (min-width: 650px) {
p.navtitle {
display: none;
}
}
そして、650pxで切り替えてるところ、
@media (max-width: 650px) {
/* @media (max-width: 650px) Reduce font-sizes for better readability on smaller devices */
の部分に以下を追記。
p.navtitle {
color: #fff;
dispaly: block;
cursor:pointer;
line-height:1.4;
font-size: 12px;
font-weight:bold;
padding: 1.625em 0 0;
}
#access div {
margin: 0;
}
#access ul {
margin: 0;
}
div.menu {
height: auto;
width: 100%;
display: none;
}
div.menu ul {
width: 100%;
}
div.menu ul li {
float: none;
background: #222;
width: 100%;
padding: 0;
text-align: left;
}
div.menu ul li a {
border-bottom: solid 1px #666;
}
}
と言うか、Bootstrapふうにはなってないですねw
タイトルに偽りありですw
ちなみにBootstrapではボタンのようになっていますが、画像は使わないでCSSで定義してるようです。
<a class="btn btn-navbar" data-toggle="collapse" data-target=".nav-collapse"> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </a>
カラのspanタグで三本線を描き、リンクボックスをCSSで装飾しているようですね~。
まあ、おいおい変更していきます(・∀・)
(wp_nav_menu()でいろいろ出来そうなのですが、よくわかんないので今回はパスですw)