WordPressはいろんなことができますがCMSとして使うにはデフォルトの設定ではちょっと使いづらいところがあります。
そこはやはりブログなんでしょうね。
ですが、カスタムフィールドというのを使うとけっこう使えるようになります。
WordPress標準のカスタムフィールドでも良いのですが、今回はプラグインを使ってみました。
Advanced Custom Fieldsが有名・・・ですが
最初、カスタムフィールドでは有名な「Advanced Custom Fields」というプラグインを使おうと思っていたのですが、繰り返し処理をするには有料のアドオンが必要!
25豪ドルなので買っておいても良いのですが。
やりたかったことは画像を何枚か載せてその下に簡単なテキストをつけるというもの。
以下はAdvanced Custom Fieldsで書いたコード。
これは画像だけですが。
<?php
$attachment_id = get_field('img01');
$size = "thumbnail"; // (thumbnail, medium, large, full or custom size)
$image = wp_get_attachment_image_src( $attachment_id, $size );
$attachment = get_post( get_field('img01') );
$alt = get_post_meta($attachment->ID, '_wp_attachment_image_alt', true);
$image_title = $attachment->post_title;
?>
<a href="<?php echo wp_get_attachment_url( get_field( 'img01',$post->ID) ); ?>"><img src="<?php echo $image[0]; ?>" width="<?php echo $image[1]; ?>" height="<?php echo $image[2]; ?>" alt="<?php echo $alt; ?>" title="<?php echo $image_title; ?>" /></a>
画像を何枚も載せようとすると、これをimg02、img03・・・とかどんどん書いていかないといけないみたい。
なんか汚いし、強引にループ処理しようとやってみましたがダメでした。
記事を書くときに写真を何枚のせるかわかりませんし。
Smart Custom Fieldsだと無料でループ処理できる
いろいろ調べてみたら、繰り返し処理が標準でできるSmart Custom Fieldsが便利そう。
Advanced Custom Fieldsほど高機能ではありませんが、今のところこれで十分かなと思います。
さっそくプラグイン新規追加画面でSmart Custom Fieldsを検索してインストールしました。
ここでは画像の下にテキストを表示するようにしてみます。
使い方(てきとう)
名前を適当につけます。

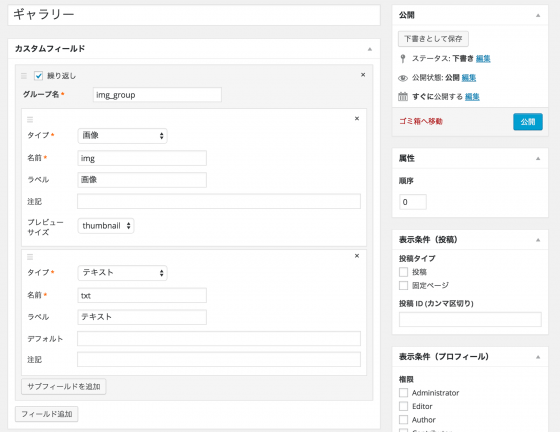
画像をimg、テキストをtxtとしてサブフィールドを追加して、「繰り返し」にチェックを入れて、グループ名をimg_groupとします。

投稿タイプを「投稿」か「固定ページ」を選んで保存。
カテゴリーなどにもできるようです。
single.phpなどにコード追加
今回は投稿ページに追加したので、以下のコードをsingle.phpに追記します。場所はループ処理内(<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>以降)です。
<?php
$repeat_group = SCF::get( 'img_group' );
foreach ( $repeat_group as $fields ) {
$size = "medium"; // (thumbnail, medium, large, full or custom size)
$image = wp_get_attachment_image_src( $fields['img'], $size );
$alt = get_post_meta($fields['img'], '_wp_attachment_image_alt', true);
$image_title = $fields['img']->post_title;
?>
<div>
<a href="<?php echo wp_get_attachment_url( $fields['img']); ?>"><img src="<?php echo $image[0]; ?>" width="<?php echo $image[1]; ?>" height="<?php echo $image[2]; ?>" alt="<?php echo $alt; ?>" title="<?php echo $image_title; ?>" /></a>
<p><?php echo $fields['txt']; ?></p></div>
<?php } ?>
あとはCSSで調整するとうまいぐあいにできました。
カスタムフィールド、便利ですね!
参考:プラグイン作者さんのページ
Smart Custom Fields | モンキーレンチ







