ずーっとTwitterはHootSuiteを使っていたのですが、なんか調子悪いのでChromeアプリのTweetDeckをちょっと弄ってみました。
デフォルトだとカラム幅が324pxなのでカラムを追加していくと横スクロールが多くなって見づらいです。
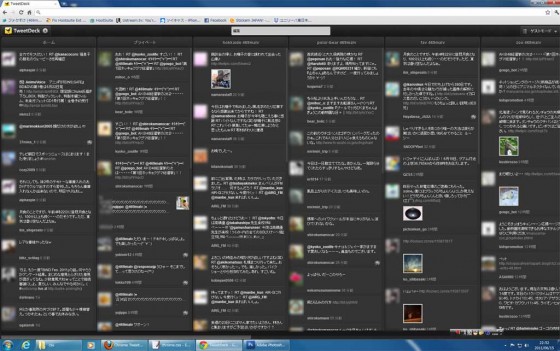
デフォな状態↓
なので、こちらのサイトを参考に変えてみました。
Chrome TweetDeck のデザイン変更 -てもぐ-
Windows7では以下のCSSを変えると良いようです。
C:\Users\アカウント名\AppData\Local\Google\Chrome\User Data\Default\Extensions\hbdpomandigafcibbmofojjchbcdagbl\0.9.7.10_0\css
ここにあるchrome.cssの以下の箇所。
#columns section{float:left;height:100%;width:324px;・・・・
今回は180pxにしてみました。
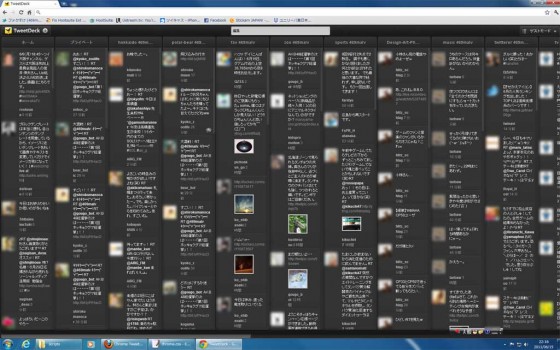
で、こんな感じに。
多少、見やすくなったかなーと。